Difference between Wireframe, Mockup and Prototype - example
What is the difference between wireframing and prototyping ? It looks quite similar. Is it the same ?
What is the difference between wireframe, prototype and mockup ?
What is the difference between wireframe, prototype and mockup ?
Hi,
Wireframe, mockup and protoype are images or set of images, which displays the functional elements of a software, website or application. They are used for planning of software's structure and functionality.
Wireframe
Mockup
Prototype
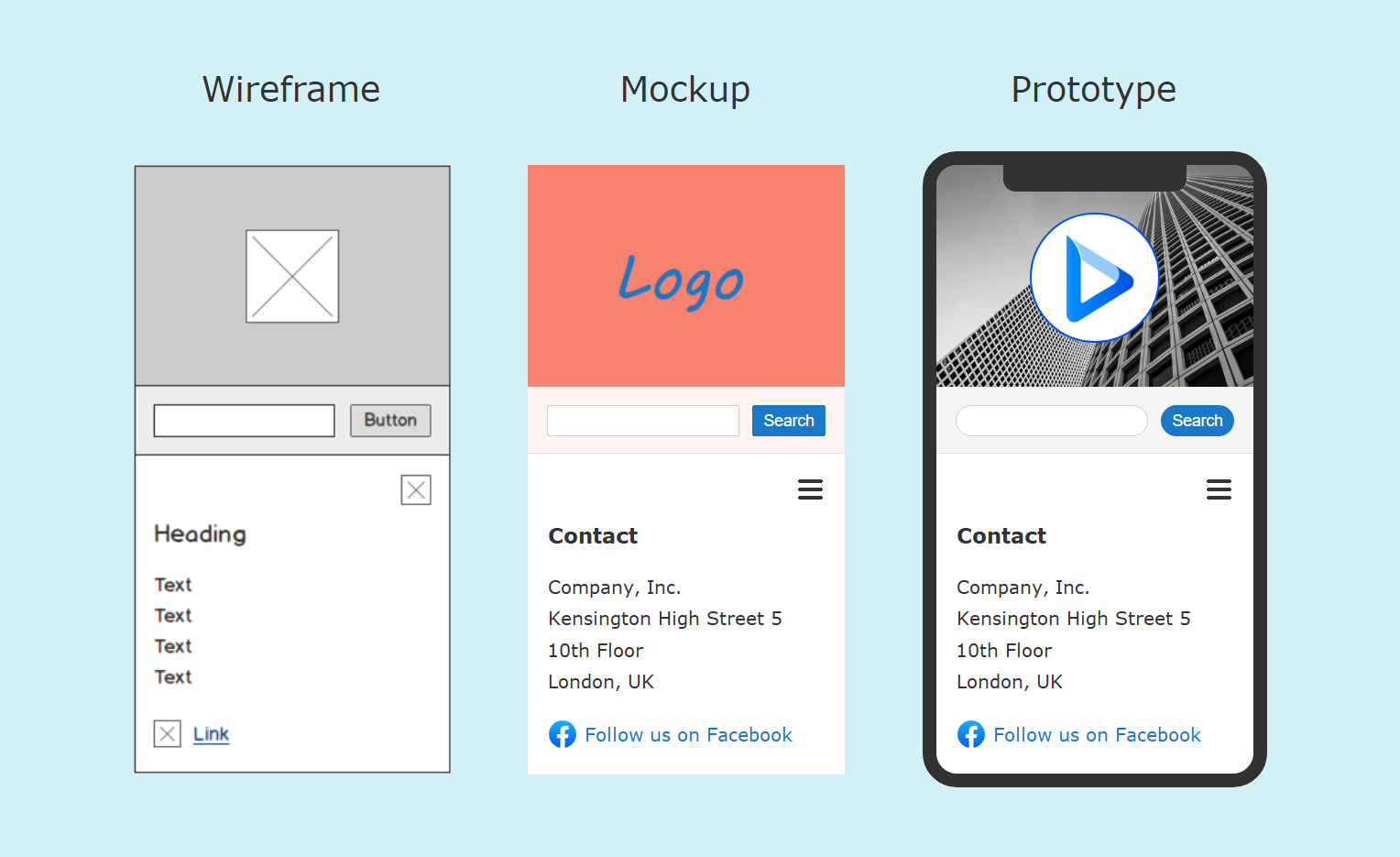
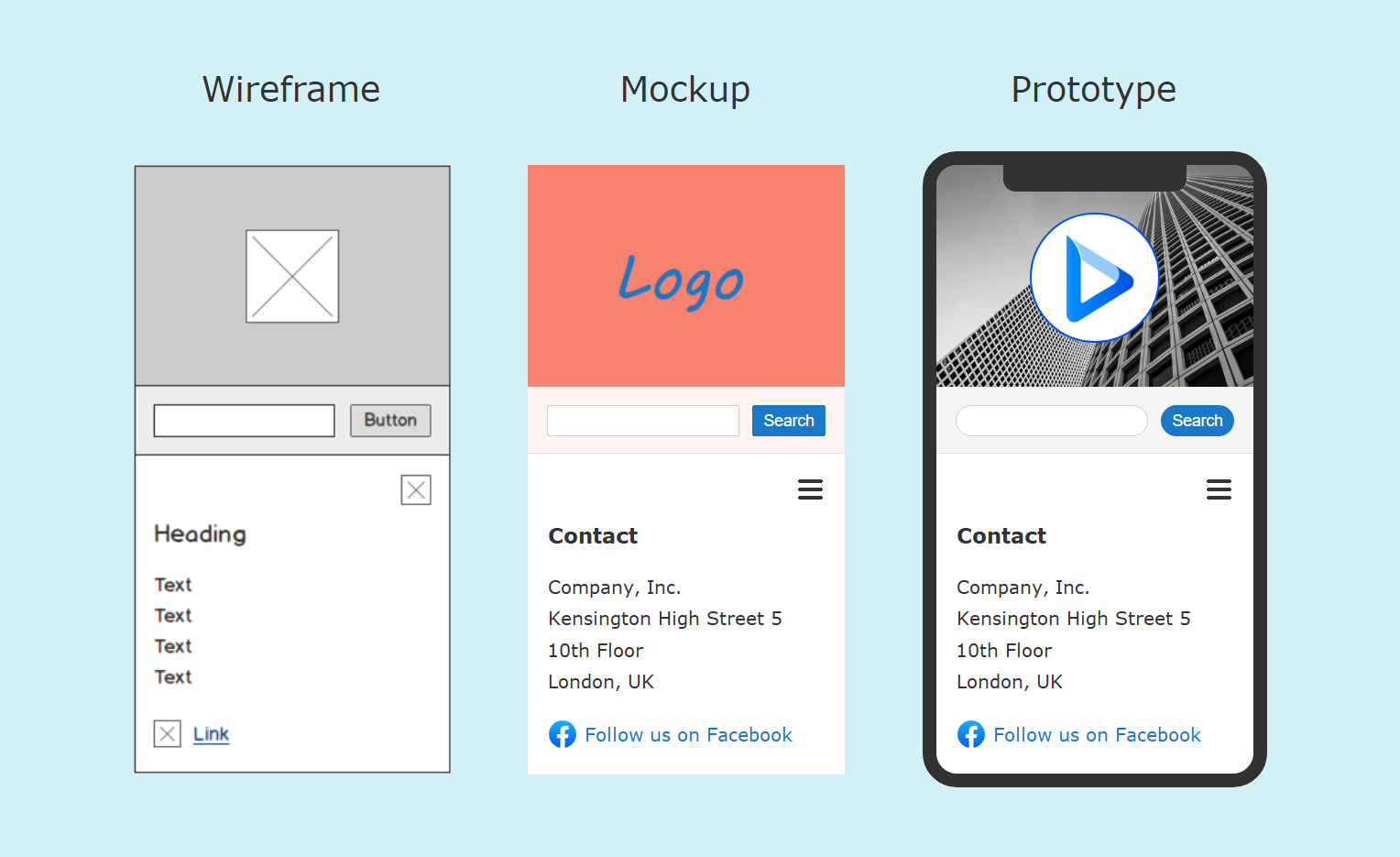
Example of wireframe, mockup and prototype:

Wireframe, mockup and protoype are images or set of images, which displays the functional elements of a software, website or application. They are used for planning of software's structure and functionality.
Wireframe
- Simple and quick sketch used to prepare the high-level concept of new product or functionality
- Uses a basic elements (frames) and contain a general text
- Usually is black and white
- Created as the 1st graphics
- Low design fidelity
- Doesn't require much time
- Doesn't require a graphical skills
- The purpose of wireframe is to draw a basic layout (structure), define what elements will be used and where will be these elements positioned
- Can be used to gain consensus and general feedback
Mockup
- Graphical design showing how will a product look like
- Uses a graphical elements, sample images and contain a real text
- Colourful
- Created as the 2nd graphics
- Medium design fidelity
- Requires more time
- Requires at least some graphical skills
- The purpose of mockup is to show how will the layout look with real graphical elements
- Can be used to gain a feedback on used visual elements
containing a real graphical elements and real text content [/li]
Prototype
- Interactive graphical design showing how will a product look like
- User can make an interactions with elements (for example write a text into textbox, open the menu etc.)
- Uses a real personalized graphical elements, images and contain a real personalized text
- Colourful
- Created as the 3rd graphics
- High design fidelity
- Requires more time
- Requires advanced graphical skills
- The purpose of prototype is to get a real user experience based on interactive simulation
- Can be used to gain a feedback on final user experience
Example of wireframe, mockup and prototype:

1 answer
Related questions
Interest calculation basis 30/360, ACTUAL/360, ACTUAL/365 - example
SQL query with SELECT COUNT() in SELECT - subquery example
Salesforce API POST/PATCH request. SOQL query in Postman example.
Using Update and Left Join in SQL together not working - example
Create one chart from multiple pivot tables in Excel - example
Allow or Disallow specific or all pages in Robots.txt - example
Using PDO prepare and execute - SQL SELECT and INSERT example
How to make PHP Rest API interface and API calls - example
Difference between Upsell, Cross-sell, Downsell - example
Difference between explicit and implicit consent - example
Trending questions
Is PLS LCD display good ? Difference between PLS LCD and Amoled Man Month calculation - how many man days or man hours ? How to calculate inverse currency exchange rate ? 5000 mAh battery charging time with 15W, 25W, 45W charger How to add side by side rows in excel pivot table ? Remove or hide bottom navigation bar with buttons on Android Samsung Galaxy A & F better than M series ? What's the difference ? How to change QWERTZ keyboard to QWERTY in Windows 10 ? Free email accounts with large or unlimited storage capacity ATM withdrawal With or Without conversion - Accept or Decline ?
Is PLS LCD display good ? Difference between PLS LCD and Amoled Man Month calculation - how many man days or man hours ? How to calculate inverse currency exchange rate ? 5000 mAh battery charging time with 15W, 25W, 45W charger How to add side by side rows in excel pivot table ? Remove or hide bottom navigation bar with buttons on Android Samsung Galaxy A & F better than M series ? What's the difference ? How to change QWERTZ keyboard to QWERTY in Windows 10 ? Free email accounts with large or unlimited storage capacity ATM withdrawal With or Without conversion - Accept or Decline ?
2025 AnswerTabsTermsContact us