Different background color for Odd / Even table rows - CSS
How can I set different background color in CSS for Odd and Even table rows ?
Hi,
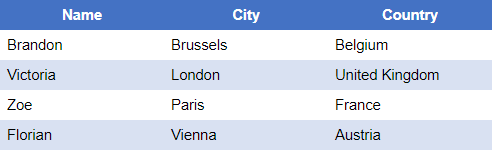
To create a table with different colors for header, odd and even rows, you can use the solution below.

<style>
.tableone {
border-collapse: collapse;
font-family: Arial;
font-size: 11pt;
}
.tableone td {
text-align: left;
padding: 7px;
width: 150px;
}
.tableone tr:nth-child(odd) {background-color: #D9E1F2;}
.tableone tr:nth-child(even) {background-color: #FFFFFF;}
.tableone th {
text-align: center;
padding: 7px;
font-weight: bold;
color: #FFFFFF;
background-color: #4472C4;
}
</style>
<table class="tableone">
<tr>
<th>Name</th>
<th>City</th>
<th>Country</th>
</tr>
<tr>
<td>Brandon</td>
<td>Brussels</td>
<td>Belgium</td>
</tr>
<tr>
<td>Victoria</td>
<td>London</td>
<td>United Kingdom</td>
</tr>
<tr>
<td>Zoe</td>
<td>Paris</td>
<td>France</td>
</tr>
<tr>
<td>Florian</td>
<td>Vienna</td>
<td>Austria</td>
</tr>
</table>
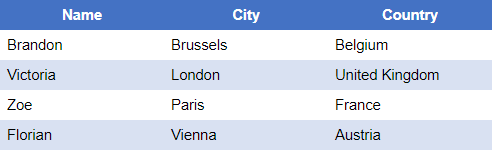
To create a table with different colors for header, odd and even rows, you can use the solution below.

<style>
.tableone {
border-collapse: collapse;
font-family: Arial;
font-size: 11pt;
}
.tableone td {
text-align: left;
padding: 7px;
width: 150px;
}
.tableone tr:nth-child(odd) {background-color: #D9E1F2;}
.tableone tr:nth-child(even) {background-color: #FFFFFF;}
.tableone th {
text-align: center;
padding: 7px;
font-weight: bold;
color: #FFFFFF;
background-color: #4472C4;
}
</style>
<table class="tableone">
<tr>
<th>Name</th>
<th>City</th>
<th>Country</th>
</tr>
<tr>
<td>Brandon</td>
<td>Brussels</td>
<td>Belgium</td>
</tr>
<tr>
<td>Victoria</td>
<td>London</td>
<td>United Kingdom</td>
</tr>
<tr>
<td>Zoe</td>
<td>Paris</td>
<td>France</td>
</tr>
<tr>
<td>Florian</td>
<td>Vienna</td>
<td>Austria</td>
</tr>
</table>
1 answer
Related questions
How to add side by side rows in excel pivot table ?
How to create a Favicon with transparent background ?
CSS font-size units PX to PT, IN, EM, REM conversion
Smooth move of HTML elements - animation with CSS
Full screen Not Clickable overlapping layer / overlay - CSS
How to change Checkbox to Toggle slider button using CSS ?
How to change top address bar color in mobile web browsers - CSS
Create two Charts from one Pivot table - add multiple excel charts
Set CSS/HTML opacity - transparent background but not text
Trending questions
5000 mAh battery charging time with 15W, 25W, 45W charger Man Month calculation - how many man days or man hours ? How to calculate inverse currency exchange rate ? Is PLS LCD display good ? Difference between PLS LCD and Amoled Remove or hide bottom navigation bar with buttons on Android Samsung Galaxy A & F better than M series ? What's the difference ? How to change QWERTZ keyboard to QWERTY in Windows 10 ? How to add side by side rows in excel pivot table ? CPU 4nm, 3nm, 2nm difference. Is processor with lower NM better?
5000 mAh battery charging time with 15W, 25W, 45W charger Man Month calculation - how many man days or man hours ? How to calculate inverse currency exchange rate ? Is PLS LCD display good ? Difference between PLS LCD and Amoled Remove or hide bottom navigation bar with buttons on Android Samsung Galaxy A & F better than M series ? What's the difference ? How to change QWERTZ keyboard to QWERTY in Windows 10 ? How to add side by side rows in excel pivot table ? CPU 4nm, 3nm, 2nm difference. Is processor with lower NM better?
2025 AnswerTabsTermsContact us