How to create simple horizontal dropdown CSS menu bar ?
Would you please give me advice, how to create a simple horizontal hover dropdown menu bar, using HTML and CSS ?
Hi,
I have a good experience with this CSS solution:

<style>
ul#menu, ul#menu ul.sub {
padding:0;
margin: 0;
}
ul#menu li {
list-style-type: none;
display: block;
float: left;
}
ul#menu ul.sub li {
list-style-type: none;
display: block;
}
ul#menu li a {
display: block;
text-decoration: none;
color: #FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 13px;
padding: 0px 15px 0px 15px;
line-height: 38px;
}
ul#menu li ul.sub li a {
display: block;
text-decoration: none;
color: #FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 13px;
float: left;
width: 150px;
padding: 0px 15px 0px;
line-height: 36px;
}
ul#menu li {
position: relative;
}
ul#menu li ul.sub {
display: none;
position: absolute;
top: 38px;
left: 0;
width: 100px;
}
ul#menu li:hover ul.sub {
display: block;
}
.cat {
background-color: #005680;
}
a.cat:hover {
background-color: #0082BF;
}
.subcat {
background-color: #006595;
}
a.subcat:hover {
background-color: #0082BF;
}
</style>
<ul id='menu'>
<li><a href='' class='cat'>Item 1</a>
<ul class='sub'>
<li><a href='' class='subcat'>Subitem A1</a></li>
<li><a href='' class='subcat'>Subitem B1</a></li>
<li><a href='' class='subcat'>Subitem C1</a></li>
</ul>
</li>
<li><a href='' class='cat'>Item 2</a>
<ul class='sub'>
<li><a href='' class='subcat'>Subitem A2</a></li>
<li><a href='' class='subcat'>Subitem B2</a></li>
<li><a href='' class='subcat'>Subitem C2</a></li>
</ul>
</li>
<li><a href='' class='cat'>Item 3</a>
<ul class='sub'>
<li><a href='' class='subcat'>Subitem A3</a></li>
<li><a href='' class='subcat'>Subitem B3</a></li>
<li><a href='' class='subcat'>Subitem C3</a></li>
</ul>
</li>
</ul>
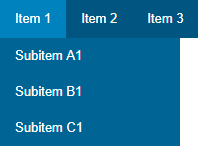
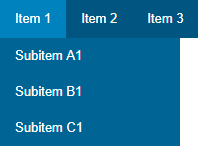
The menu is widely supported and the source code is quite simple.
I have a good experience with this CSS solution:

<style>
ul#menu, ul#menu ul.sub {
padding:0;
margin: 0;
}
ul#menu li {
list-style-type: none;
display: block;
float: left;
}
ul#menu ul.sub li {
list-style-type: none;
display: block;
}
ul#menu li a {
display: block;
text-decoration: none;
color: #FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 13px;
padding: 0px 15px 0px 15px;
line-height: 38px;
}
ul#menu li ul.sub li a {
display: block;
text-decoration: none;
color: #FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 13px;
float: left;
width: 150px;
padding: 0px 15px 0px;
line-height: 36px;
}
ul#menu li {
position: relative;
}
ul#menu li ul.sub {
display: none;
position: absolute;
top: 38px;
left: 0;
width: 100px;
}
ul#menu li:hover ul.sub {
display: block;
}
.cat {
background-color: #005680;
}
a.cat:hover {
background-color: #0082BF;
}
.subcat {
background-color: #006595;
}
a.subcat:hover {
background-color: #0082BF;
}
</style>
<ul id='menu'>
<li><a href='' class='cat'>Item 1</a>
<ul class='sub'>
<li><a href='' class='subcat'>Subitem A1</a></li>
<li><a href='' class='subcat'>Subitem B1</a></li>
<li><a href='' class='subcat'>Subitem C1</a></li>
</ul>
</li>
<li><a href='' class='cat'>Item 2</a>
<ul class='sub'>
<li><a href='' class='subcat'>Subitem A2</a></li>
<li><a href='' class='subcat'>Subitem B2</a></li>
<li><a href='' class='subcat'>Subitem C2</a></li>
</ul>
</li>
<li><a href='' class='cat'>Item 3</a>
<ul class='sub'>
<li><a href='' class='subcat'>Subitem A3</a></li>
<li><a href='' class='subcat'>Subitem B3</a></li>
<li><a href='' class='subcat'>Subitem C3</a></li>
</ul>
</li>
</ul>
The menu is widely supported and the source code is quite simple.
1 answer
Related questions
Different background color for Odd / Even table rows - CSS
CSS font-size units PX to PT, IN, EM, REM conversion
Smooth move of HTML elements - animation with CSS
Full screen Not Clickable overlapping layer / overlay - CSS
How to change Checkbox to Toggle slider button using CSS ?
How to change top address bar color in mobile web browsers - CSS
Move excel chart horizontal axis to bottom - below negative values
Set CSS/HTML opacity - transparent background but not text
Excel and Word menu tabs & tools in toolbars disabled / grayed out
HTML list <ul> not showing items <li> on a new line
Trending questions
5000 mAh battery charging time with 15W, 25W, 45W charger Man Month calculation - how many man days or man hours ? How to calculate inverse currency exchange rate ? How to add side by side rows in excel pivot table ? Samsung Galaxy A & F better than M series ? What's the difference ? How to change QWERTZ keyboard to QWERTY in Windows 10 ? Remove or hide bottom navigation bar with buttons on Android Is PLS LCD display good ? Difference between PLS LCD and Amoled Instagram error on upload: VideoSourceBitrateCheckException The same symbol for Chinese Yuan and Japanese Yen - difference
5000 mAh battery charging time with 15W, 25W, 45W charger Man Month calculation - how many man days or man hours ? How to calculate inverse currency exchange rate ? How to add side by side rows in excel pivot table ? Samsung Galaxy A & F better than M series ? What's the difference ? How to change QWERTZ keyboard to QWERTY in Windows 10 ? Remove or hide bottom navigation bar with buttons on Android Is PLS LCD display good ? Difference between PLS LCD and Amoled Instagram error on upload: VideoSourceBitrateCheckException The same symbol for Chinese Yuan and Japanese Yen - difference
2025 AnswerTabsTermsContact us